scope
Two-way binding
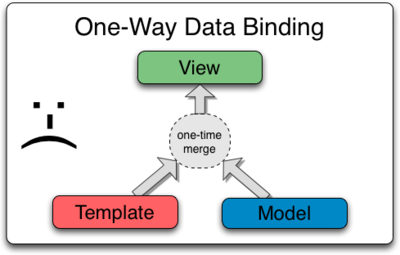
Most templating systems bind data in only one direction: they merge template and model components together into a view, but Two-way binding template really works in different way.It's clear to understand both of them through the below diagrams(The diagrams are from angularjs.org,thanks :)).


{{Beijing}}
PaloAuto:{{PaloAuto}}
1 <div my-time class="example">
2 <span>Beijing :</span>
3 <p>{{Beijing}}</p>
4 <span>PaloAuto:</span>
5 <p>{{PaloAuto}}</p>
6 </div>
1 define('river.grammer.my-time', function(exports,require,module) {
2 var $Date = require('river.core.Date');
3
4 exports = module.exports = function(str,scope,element) {
5
6 var timezone = {
7 bj: '+8',
8 pa: '-7'
9 };
10
11 function update() {
12 var format = 'yyyy-MM-dd h:mm:ss';
13 scope.Beijing = $Date.getDateByCity(timezone.bj).toString(format);
14 scope.PaloAuto = $Date.getDateByCity(timezone.pa).toString(format);
15 scope.apply();
16 }
17
18 var timeID = setInterval(function() {
19 update();
20 }, 1000);
21
22 update();
23
24 scope.stop = function() {
25 clearInterval(timeID);
26 };
27 };
28 });
Notic:call scope.apply() will make the changes affet.It's a very useful api, expecially when you intergrate 3rd-party compoments into riverjs,for example jquery-ui ,etc.
what's the Magic behind RiverJS
After using two-way binding framework like AngularJS(by google) or RiverJS(by Jonathan),or some lib else.Maybe you are interest in the mechanism behind it,such as how it works or how it makes?In AngularJS,there are many concepts need to learn,it 's a sharp weapon for front-end developing.And RiverJS is very easy to use and it's very small,but it also contains powerful feature like a smart fish in big river.Let's have a look how the magic power works in RiverJS and AngularJS.
what's RiverJS did when Startup
At startup RiverJS one main job is to transform DOM to EOM via river.grammer system.The EOM Expression Object Model is a dom reference cache which is constructed by the map you marked in html via the {{ expression }}.And then RiverjS use the internal Model object to bind scope and view togather,it's
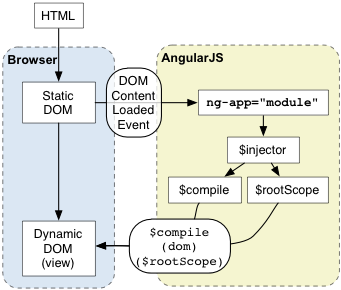
like a bridge for syncing data when any changes happed at each view side and scope side.AngularJS worked as right diagram.

How Riverjs works at Runtime
Riverjs use native Dom event ,network event or developer customize event to response changing.There is no infinity data loop check.The simple life circle is still driven by event.Once the scope.apply is called,RiverJS compare system will be wake up,and then it will deside whether to sync data or
sync to which side.The right diagram is the AngularJS's work way.
